My featured projects

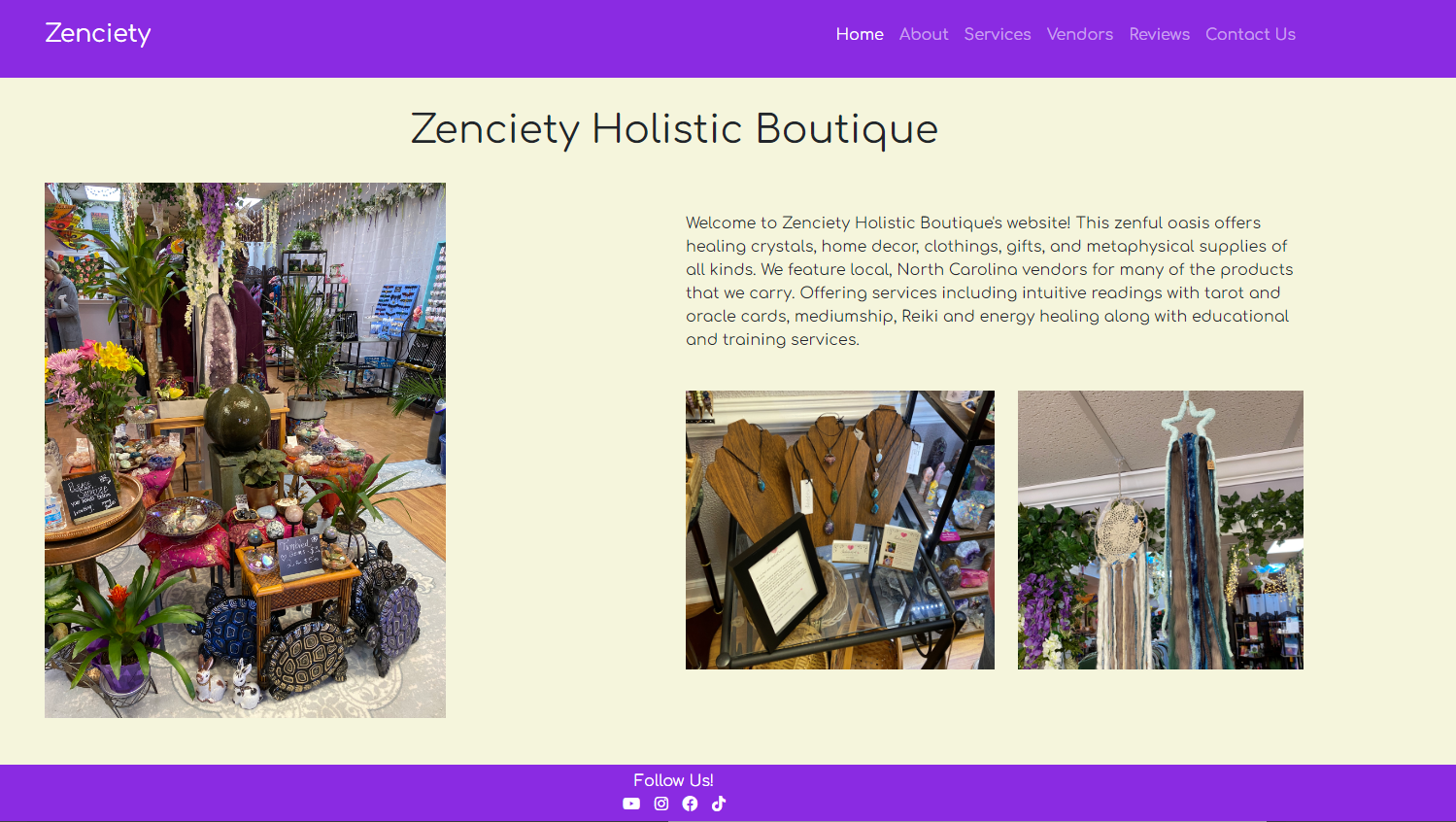
Zenciety Boutique Website
A website designed and built for a client with a boutique shop. The client wanted a simple and clean design. I designed this using invision and built it using HTML, CSS, Bootstrap, Google Fonts, and Font Awesome.
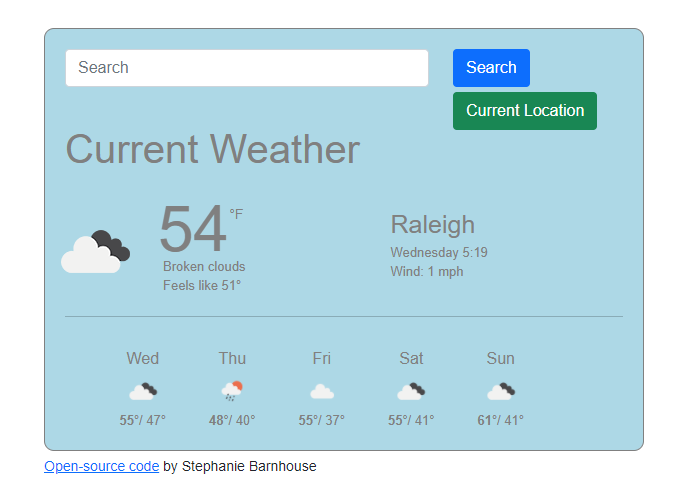
Launch ProjectWeather App
A weather app that provides the user with the current temperature, location and a 5 day forecast for the city searched. The user also has the ability to search the weather for their current location. This app was made using HTML, CSS, Bootstrap, JavaScript, and the OpenWeather API.
Launch Project

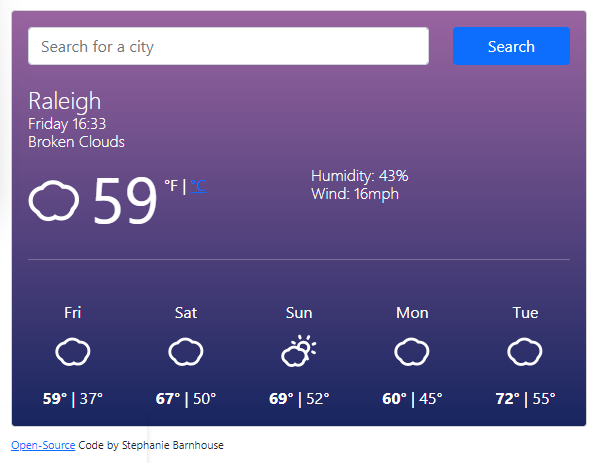
Weather App 2.0
A weather app that provides the user with the current temperature, location and a 5 day forecast for the city searched. This app was created using React, Bootstrap, the OpenWeather API, and the React Animated Weather package.
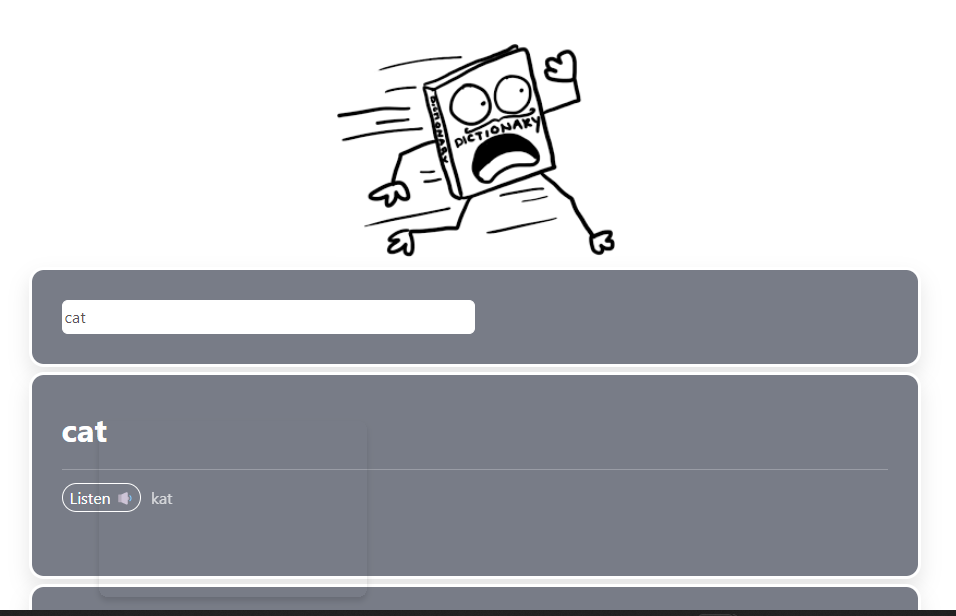
Launch ProjectDictionary App
A dictionary app that allows the user to look up definitions, synonyms, examples, and pictures of words. This app was built using React,HTML, CSS, Bootstrap, the Dictionary API, and Pexels API.
Launch Project

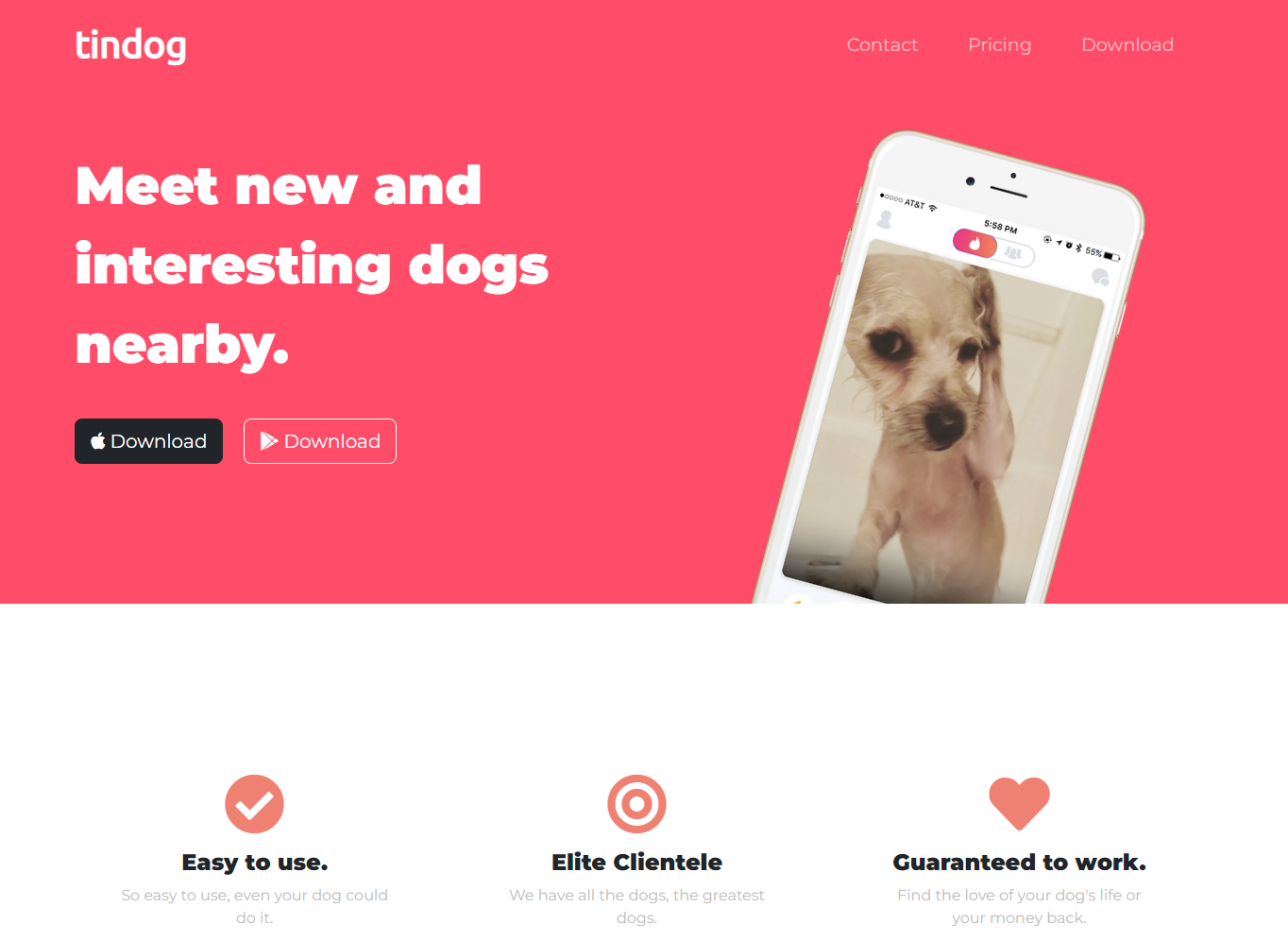
Tindog
A landing page for a fake service called tindog (a sort of knockoff of tinder but for finding dogs). This landing page was built with HTML, CSS, Bootstrap, Google Fonts, and Font Awesome.
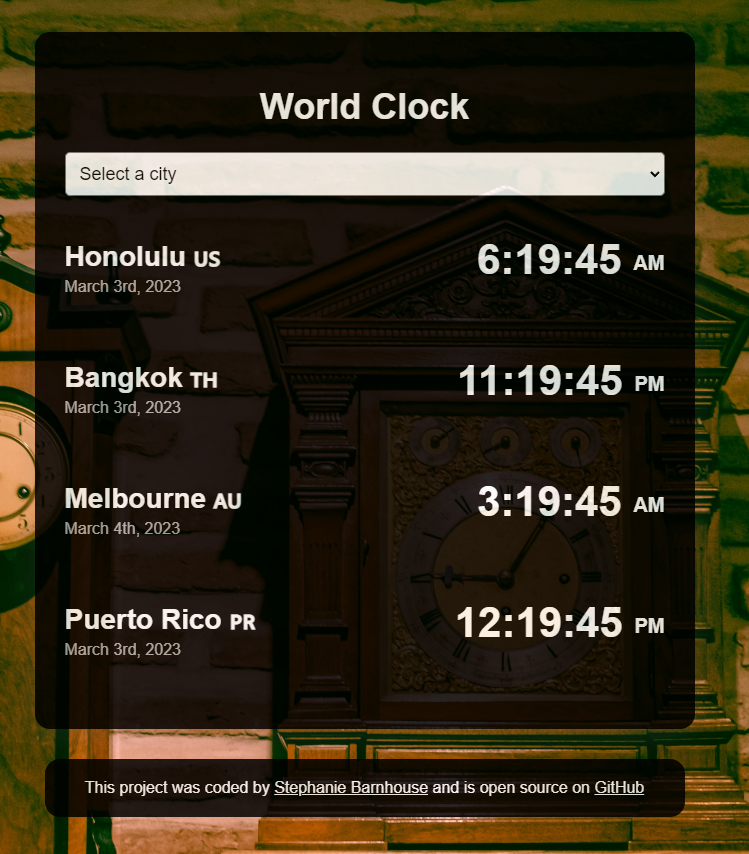
Launch ProjectWorld Clock
A world clock that allows shows the dates and times of major cities around the world. This app was built using HTML, CSS, JavaScript, moment.js, and moment.js timezone.
Launch Project

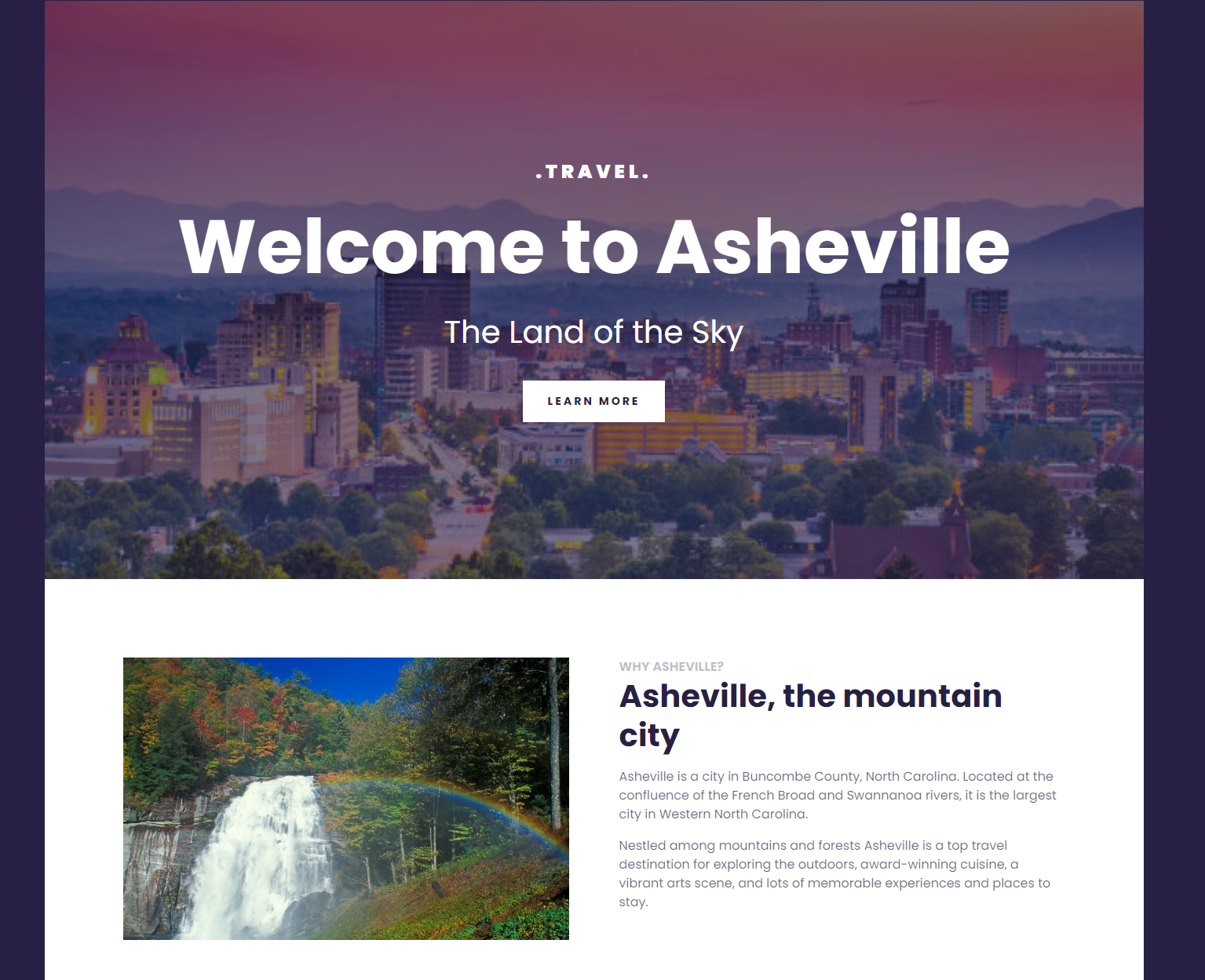
Travel Page
A travel page with information about traveling to Asheville, North Carolina. It features historical information about the city, hiking spots, pictures, and more. This landing page is fully responsive and was built with HTML, custom CSS, CSS grids, and HTML embeds. It was designed using Figma and deployed using Netlify.
Launch Project